Die Einstellungen
In diesem Programm können Sie wichtige Einstellungen für die Webseiten vornehmen. Alle Änderungen bestätigen Sie zuletzt ganz unten in der Toolbar auf den Button "Änderungen übernehmen".
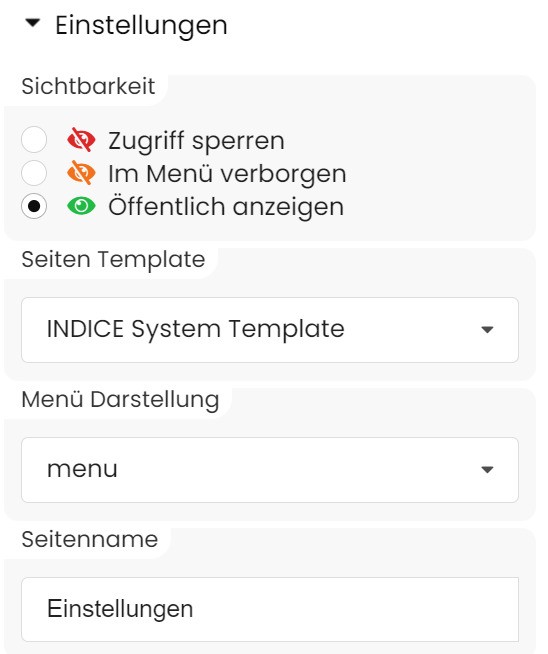
Sichtbarkeit
Sie können die Seite vorerst nicht sichtbar machen (rot), solange sie zum Beispiel noch in Bearbeitung ist. Sie nur als Link aufrufbar sein, ohne in einem Menu sichtbar zu sein (orange), oder ganz in einem von Ihnen zugeordneten Menu sichtbar verlinkt sein. Unterschied: Auf unsichtbare Seiten kann man zugreifen, wenn die genaue URL bekannt ist, auf gesperrte Seiten nicht!
TIPP: Das Unsichtbar-stellen ist nützlich, wenn man noch am Aufbau der Seite ist und sie noch nicht präsentieren möchte oder auch, wenn man z. B. im Footer auf diese Seite verlinken möchte (Impressum, Datenschutz), sie aber im Menü nicht anzeigen möchte.
Seiten Template
Ein Template ist eine Vorlage für den Aufbau einer Webseite. Sie können für verschiedene Unterseiten verschiedene Seitentemplates anlegen, und diese unterschiedlich zuordnen.
Bei der Entwicklung Ihrer Internetpräsenz haben wir Ihnen zumindest ein Seitentemplate entwickelt. In vielen Fällen sogar zwei, wenn die Startseite von der Struktur her anders aufgebaut sein soll. Zum Verständnis: Im Seitentemplate sind all die Dinge festgelegt, die nicht bearbeitbar sein sollen und sich auf allen Seiten identisch wiederfinden. Hierzu zählen der Headerbereich mit der Menüführung, der Footer mit den Kontaktdaten und wichtigen Links sowie weitere im Layout festgelegte Elemente. Layout und Inhalt sind damit stets fest getrennt! Hier haben Sie nun die Möglichkeit bei mehreren Templates das gewünschte Template für diese Seite auszuwählen.
Menüdarstellung:
Zusätzlich zur Möglichkeit das Seitentemplate zu ändern, gibt es die Möglichkeit unterschiedliche Menüs als Designtemplates zu erstellen. (Machen wir bei der Entwicklung). Sofern Sie unterschiedliche Menüs vorliegen haben, können Sie hier zwischen den verschiedenen Layouts wählen.
Seitenname (URL und Pfad)
Beim Anlegen einer neuen Seite wird automatisch die passende URL generiert. Leerzeichen werden durch Bindestriche ersetzt, unzulässige Zeichen (Bsp. Sonderzeichen) werden ignoriert bzw. ersetzt. Im folgenden Beispiel sehen Sie, dass als Seitenname "test/123#_testseite" erfasst wurde. Die für die URL unzulässigen Zeichen wie # , Slash und der Unterstrich wurden bei der URL-Generierung automatisch vom CMS korrigiert. Möchte man im Nachhinein den Seitenamen ändern, kann man dies über die Toolbar "Seitenname" jederzeit tun. Das CMS passt die URL dabei automatisch an.
Bitte unbedingt beachten: Seien Sie sparsam mit dem Umbenennen von Seitennamen, wenn Sie Ihre Seite für SEO bereits optimiert haben. Gut gerankte und durch Google indexierte Seiten sind durch die Umbenennung nicht mehr auffindbar.
Menüpunktname
Wenn eine Seite im Menü mit einem anderen Namen erscheinen soll, kann dies als separater Menüpunktname eingegeben werden.
Seitentitel
Der Seitentitel (Title Tag) ist für die Suchmaschinenoptimierung sehr relevant. Der Seitentitel erscheint in der Titelanzeige des Webbrowsers bzw. der einzelnen Tabs. Optimalerweise fasst er mit wenigen Worten den Inhalt der Seite zusammen und beinhaltet relevante Keywords. Das Zusammenspiel aus Title Tag und Meta Description entscheidet darüber, wie hoch die Suchmaschine die URL in seinen Rankings platziert. Außerdem hat er großen Einfluss auf die Click-Through-Rate, da der User sofort einschätzen kann, ob die Seite seinen Suchanforderungen entspricht. Die Zeichenanzahl sollte sich auf ca. 55 Zeichen begrenzen, da vor allem Google längere Titel in der Ansicht abschneidet.
Sie können die Seite vorerst nicht sichtbar machen (rot), solange sie zum Beispiel noch in Bearbeitung ist. Sie nur als Link aufrufbar sein, ohne in einem Menu sichtbar zu sein (orange), oder ganz in einem von Ihnen zugeordneten Menu sichtbar verlinkt sein. Unterschied: Auf unsichtbare Seiten kann man zugreifen, wenn die genaue URL bekannt ist, auf gesperrte Seiten nicht!
TIPP: Das Unsichtbar-stellen ist nützlich, wenn man noch am Aufbau der Seite ist und sie noch nicht präsentieren möchte oder auch, wenn man z. B. im Footer auf diese Seite verlinken möchte (Impressum, Datenschutz), sie aber im Menü nicht anzeigen möchte.
Seiten Template
Ein Template ist eine Vorlage für den Aufbau einer Webseite. Sie können für verschiedene Unterseiten verschiedene Seitentemplates anlegen, und diese unterschiedlich zuordnen.
Bei der Entwicklung Ihrer Internetpräsenz haben wir Ihnen zumindest ein Seitentemplate entwickelt. In vielen Fällen sogar zwei, wenn die Startseite von der Struktur her anders aufgebaut sein soll. Zum Verständnis: Im Seitentemplate sind all die Dinge festgelegt, die nicht bearbeitbar sein sollen und sich auf allen Seiten identisch wiederfinden. Hierzu zählen der Headerbereich mit der Menüführung, der Footer mit den Kontaktdaten und wichtigen Links sowie weitere im Layout festgelegte Elemente. Layout und Inhalt sind damit stets fest getrennt! Hier haben Sie nun die Möglichkeit bei mehreren Templates das gewünschte Template für diese Seite auszuwählen.
Menüdarstellung:
Zusätzlich zur Möglichkeit das Seitentemplate zu ändern, gibt es die Möglichkeit unterschiedliche Menüs als Designtemplates zu erstellen. (Machen wir bei der Entwicklung). Sofern Sie unterschiedliche Menüs vorliegen haben, können Sie hier zwischen den verschiedenen Layouts wählen.
Seitenname (URL und Pfad)
Beim Anlegen einer neuen Seite wird automatisch die passende URL generiert. Leerzeichen werden durch Bindestriche ersetzt, unzulässige Zeichen (Bsp. Sonderzeichen) werden ignoriert bzw. ersetzt. Im folgenden Beispiel sehen Sie, dass als Seitenname "test/123#_testseite" erfasst wurde. Die für die URL unzulässigen Zeichen wie # , Slash und der Unterstrich wurden bei der URL-Generierung automatisch vom CMS korrigiert. Möchte man im Nachhinein den Seitenamen ändern, kann man dies über die Toolbar "Seitenname" jederzeit tun. Das CMS passt die URL dabei automatisch an.
Bitte unbedingt beachten: Seien Sie sparsam mit dem Umbenennen von Seitennamen, wenn Sie Ihre Seite für SEO bereits optimiert haben. Gut gerankte und durch Google indexierte Seiten sind durch die Umbenennung nicht mehr auffindbar.
Menüpunktname
Wenn eine Seite im Menü mit einem anderen Namen erscheinen soll, kann dies als separater Menüpunktname eingegeben werden.
Seitentitel
Der Seitentitel (Title Tag) ist für die Suchmaschinenoptimierung sehr relevant. Der Seitentitel erscheint in der Titelanzeige des Webbrowsers bzw. der einzelnen Tabs. Optimalerweise fasst er mit wenigen Worten den Inhalt der Seite zusammen und beinhaltet relevante Keywords. Das Zusammenspiel aus Title Tag und Meta Description entscheidet darüber, wie hoch die Suchmaschine die URL in seinen Rankings platziert. Außerdem hat er großen Einfluss auf die Click-Through-Rate, da der User sofort einschätzen kann, ob die Seite seinen Suchanforderungen entspricht. Die Zeichenanzahl sollte sich auf ca. 55 Zeichen begrenzen, da vor allem Google längere Titel in der Ansicht abschneidet.
Beispiel zur Verdeutlichung der Unterschiede zwischen Seitenname als URL, Seitenname im Pfad, Seitentitel und Menüpunktname
Beim Anlegen der Seite wurde als Seitenname eingetragen: test/123#_testseite
Die automatisch daraus generierte URL lautet: ..../test-123-testseite/ (unerlaubte Sonderzeichen wie /, # , _ wurden vom System automatisch entfernt und durch Bindestriche ersetzt!)
Als Seitentitel wurde gewählt: Testseite_ganz neu
Als Menüpunktname wurde gewählt: Testseite Menüpunkt
Beim Anlegen der Seite wurde als Seitenname eingetragen: test/123#_testseite
Die automatisch daraus generierte URL lautet: ..../test-123-testseite/ (unerlaubte Sonderzeichen wie /, # , _ wurden vom System automatisch entfernt und durch Bindestriche ersetzt!)
Als Seitentitel wurde gewählt: Testseite_ganz neu
Als Menüpunktname wurde gewählt: Testseite Menüpunkt

Menüpunktname
Wenn eine Seite im Menü mit einem anderen Namen erscheinen soll, kann dies als separater Menüpunktname eingegeben werden.
Seitentitel
Der Seitentitel (Title Tag) ist für die Suchmaschinenoptimierung sehr relevant. Der Seitentitel erscheint in der Titelanzeige des Webbrowsers bzw. der einzelnen Tabs. Optimalerweise fasst er mit wenigen Worten den Inhalt der Seite zusammen und beinhaltet relevante Keywords. Das Zusammenspiel aus Title Tag und Meta Description entscheidet darüber, wie hoch die Suchmaschine die URL in seinen Rankings platziert. Außerdem hat er großen Einfluss auf die Click-Through-Rate, da der User sofort einschätzen kann, ob die Seite seinen Suchanforderungen entspricht. Die Zeichenanzahl sollte sich auf ca. 55 Zeichen begrenzen, da vor allem Google längere Titel in der Ansicht abschneidet.
Wenn eine Seite im Menü mit einem anderen Namen erscheinen soll, kann dies als separater Menüpunktname eingegeben werden.
Seitentitel
Der Seitentitel (Title Tag) ist für die Suchmaschinenoptimierung sehr relevant. Der Seitentitel erscheint in der Titelanzeige des Webbrowsers bzw. der einzelnen Tabs. Optimalerweise fasst er mit wenigen Worten den Inhalt der Seite zusammen und beinhaltet relevante Keywords. Das Zusammenspiel aus Title Tag und Meta Description entscheidet darüber, wie hoch die Suchmaschine die URL in seinen Rankings platziert. Außerdem hat er großen Einfluss auf die Click-Through-Rate, da der User sofort einschätzen kann, ob die Seite seinen Suchanforderungen entspricht. Die Zeichenanzahl sollte sich auf ca. 55 Zeichen begrenzen, da vor allem Google längere Titel in der Ansicht abschneidet.
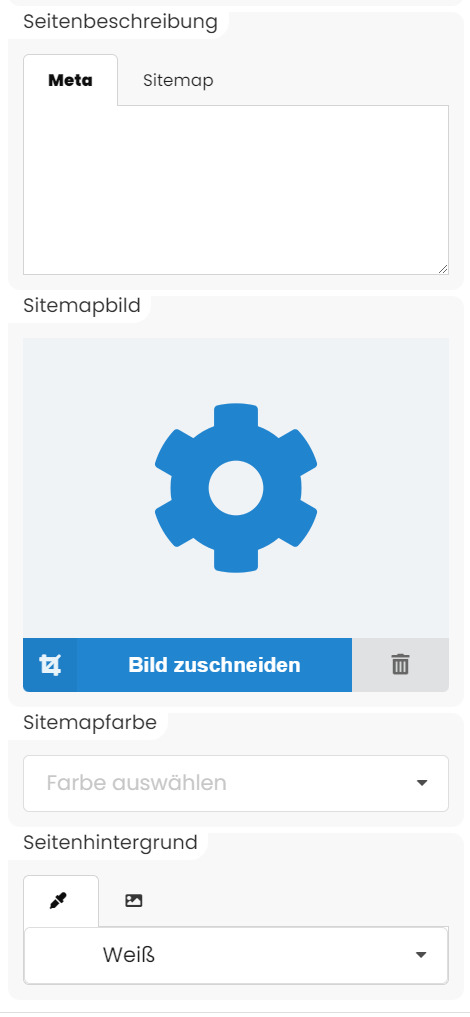
Seitenbeschreibung (Meta Description/Sitemaptext):
Die Seitenbeschreibung oder Meta Description soll eine Zusammenfassung der Seite wiedergeben. Auch hier ist bei einigen Suchmaschinen die Zeichenanzahl begrenzt. Eine empfehlenwerte Zeichenanzahl liegt bei ca. 160 Zeichen. Zusammen mit dem Seitentitel sind hier die Eingaben sehr relevant für die Auffindbarkeit der Seite (SEO). Daher sollten Sie an dieser Stelle relevante Keywords einbauen, die aber auf der Seite selber ebenfalls Verwendung finden müssen.
Zusätzlich dazu wird die Seitenbeschreibung im IndiceCMS als Sitemaptext verwendet. Dieser dient damit als Teasertext unterhalb der Sitemapkacheln, verschafft eine schnelle inhaltliche Orientierung und motiviert den Seitenbesucher bei entsprechendem Interesse zum Weiterklicken.
Sitemapbild:
Hier geben Sie der Seite ein Anzeigebild (im Bildverhältnis 3:2). Dies taucht in den Sitemaps auf. Um Sitemaps mit Bildern erstellen zu können, müssen Sie jeder Seite ein Bild zuweisen, das diese Seite bestmöglich repräsentieren soll. In der Sitemap wird dieses Bild dann zusammen mit einer Kurzbeschreibung (sofern so ausgewählt) angezeigt. Der Seitenbesucher kann sich so schnell orientieren und bei Interesse tiefer in die Inhalte hineinklicken. Sie können hier das gewünschte Bild der Seite zuweisen und auch Bildausschnitte festlegen. Nach dem Hinzufügen bitte Änderungen unten bestätigen.
Sitemapfarbe:
Mit der Sitemapfarbe können Sie einzelnen Kacheln farbig hervorheben. Die Farben wurden von uns im Branding festgelegt.
Seitenhintergrund:
Legen Sie hier eine Hintergrundfarbe ausschließlich für diese Seite fest oder legen Sie ein Hintergrundbild über die gesamte Seite. Sie haben weitere Bildeinstellungen für das HIntergrundbild, z. B. ob es fixiert sein soll oder bei längeren Seiten mitscrollt.
Die Seitenbeschreibung oder Meta Description soll eine Zusammenfassung der Seite wiedergeben. Auch hier ist bei einigen Suchmaschinen die Zeichenanzahl begrenzt. Eine empfehlenwerte Zeichenanzahl liegt bei ca. 160 Zeichen. Zusammen mit dem Seitentitel sind hier die Eingaben sehr relevant für die Auffindbarkeit der Seite (SEO). Daher sollten Sie an dieser Stelle relevante Keywords einbauen, die aber auf der Seite selber ebenfalls Verwendung finden müssen.
Zusätzlich dazu wird die Seitenbeschreibung im IndiceCMS als Sitemaptext verwendet. Dieser dient damit als Teasertext unterhalb der Sitemapkacheln, verschafft eine schnelle inhaltliche Orientierung und motiviert den Seitenbesucher bei entsprechendem Interesse zum Weiterklicken.
Sitemapbild:
Hier geben Sie der Seite ein Anzeigebild (im Bildverhältnis 3:2). Dies taucht in den Sitemaps auf. Um Sitemaps mit Bildern erstellen zu können, müssen Sie jeder Seite ein Bild zuweisen, das diese Seite bestmöglich repräsentieren soll. In der Sitemap wird dieses Bild dann zusammen mit einer Kurzbeschreibung (sofern so ausgewählt) angezeigt. Der Seitenbesucher kann sich so schnell orientieren und bei Interesse tiefer in die Inhalte hineinklicken. Sie können hier das gewünschte Bild der Seite zuweisen und auch Bildausschnitte festlegen. Nach dem Hinzufügen bitte Änderungen unten bestätigen.
Sitemapfarbe:
Mit der Sitemapfarbe können Sie einzelnen Kacheln farbig hervorheben. Die Farben wurden von uns im Branding festgelegt.
Seitenhintergrund:
Legen Sie hier eine Hintergrundfarbe ausschließlich für diese Seite fest oder legen Sie ein Hintergrundbild über die gesamte Seite. Sie haben weitere Bildeinstellungen für das HIntergrundbild, z. B. ob es fixiert sein soll oder bei längeren Seiten mitscrollt.