Mit der Navigation können Sie mehrere Layoutbereiche innerhalb einer Seite übersichtlich gliedern und gezielt ein- und ausblenden. Inhalte werden dabei thematisch zusammengefasst und über eine Navigation angesteuert. So lassen sich auch umfangreiche Seiten klar strukturieren, ohne dass alles gleichzeitig sichtbar ist.
Typische Einsatzbereiche sind Produktseiten, Hilfeseiten oder Übersichtsseiten mit vielen Informationen, die in einzelne Themen gegliedert werden sollen.
Die Navigation
- Inhalte übersichtlich gliedern mit der Navigation
- Anwendungsbeispiel für ein Navigationsmodul zu Ansprechpartner*innen
- Layoutbereiche vorbereiten
- Navigationsmodul einfügen und konfigurieren
- Design der Navigation
- Welche Layoutbereiche sollen angesprochen werden
- Name
- Bild einfügen
- Für Layoutbereich
- Beim Start sichtbar
- Designvarianten der Navigation
- Text mit Pfeilen
- Reiter
- Runde Bilder
- Bilderkarussell
Inhalte übersichtlich gliedern mit der Navigation
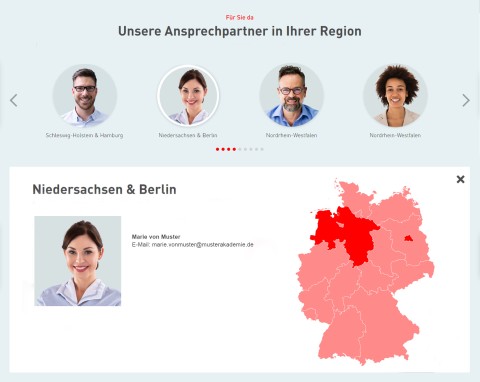
Anwendungsbeispiel für ein Navigationsmodul zu Ansprechpartner*innen
Die verfügbaren Ansprechpartner*innen werden übersichtlich nebeneinander in einer horizontal scrollbareren Ansicht dargestellt. Jede Person wird mit einem Portraitfoto angezeigt. Beim Überfahren mit der Maus erscheint ein Rahmen, der signalisiert, dass diese Person auswählbar ist. Erst durch einen Klick auf die gewünschte Person öffnet sich darunter ein Inhaltsbereich, in dem alle relevanten Informationen zur jeweiligen Ansprechperson angezeigt werden.
Für dieses Beispiel wurde das Navigationsdesign „Bilderkarussell“ verwendet, da es sich besonders gut für visuelle, personenbasierte Inhalte eignet.
Für dieses Beispiel wurde das Navigationsdesign „Bilderkarussell“ verwendet, da es sich besonders gut für visuelle, personenbasierte Inhalte eignet.

Schritt 1
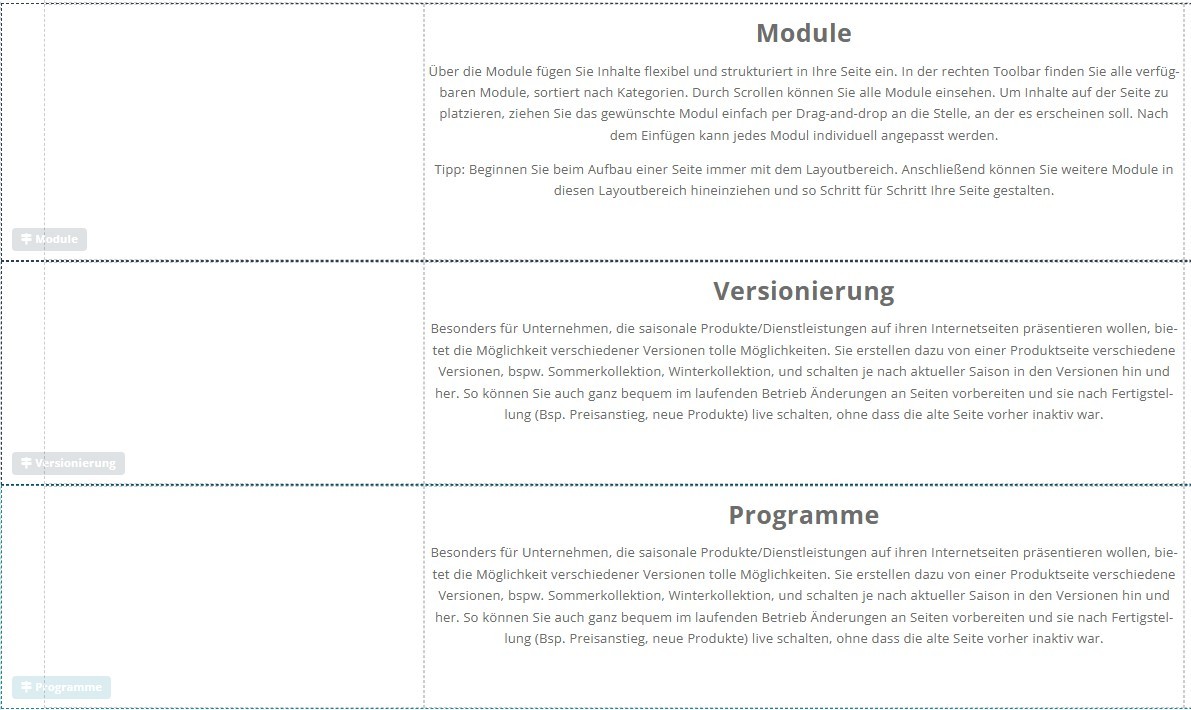
Layoutbereiche vorbereiten

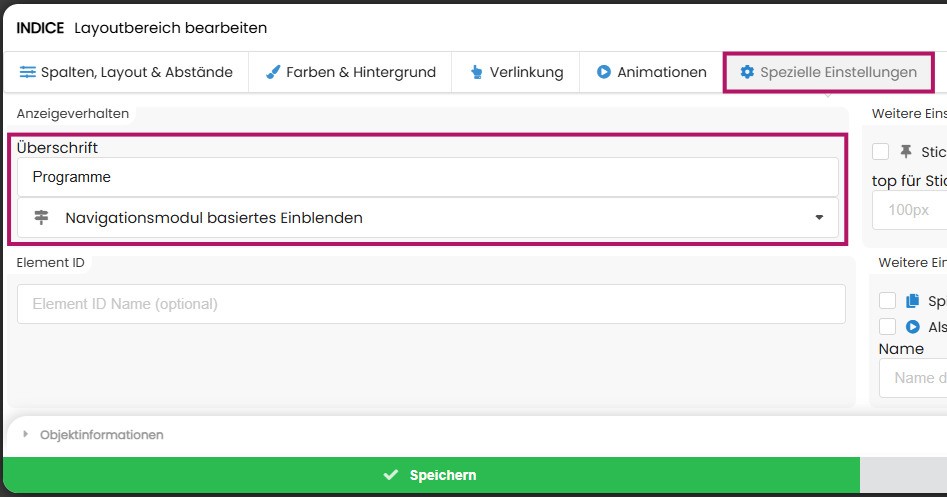
Damit Inhalte über eine Navigation gesteuert werden können, müssen die betreffenden Layoutbereiche zunächst angelegt und vorbereitet werden.
Jeder Layoutbereich, der später über die Navigation ein- oder ausgeblendet werden soll, erhält unter Spezielle Einstellungen die Option Navigationsmodul basiertes Einblenden als Anzeigeverhalten. Zusätzlich vergeben Sie eine eindeutige Überschrift oder einen Namen für den Layoutbereich. Dieser Name wird später in der Navigation als Bezeichnung verwendet.
So entstehen mehrere klar definierte Inhaltsbereiche, die gezielt über die Navigation angesprochen werden können.
Jeder Layoutbereich, der später über die Navigation ein- oder ausgeblendet werden soll, erhält unter Spezielle Einstellungen die Option Navigationsmodul basiertes Einblenden als Anzeigeverhalten. Zusätzlich vergeben Sie eine eindeutige Überschrift oder einen Namen für den Layoutbereich. Dieser Name wird später in der Navigation als Bezeichnung verwendet.
So entstehen mehrere klar definierte Inhaltsbereiche, die gezielt über die Navigation angesprochen werden können.

Schritt 2
Navigationsmodul einfügen und konfigurieren

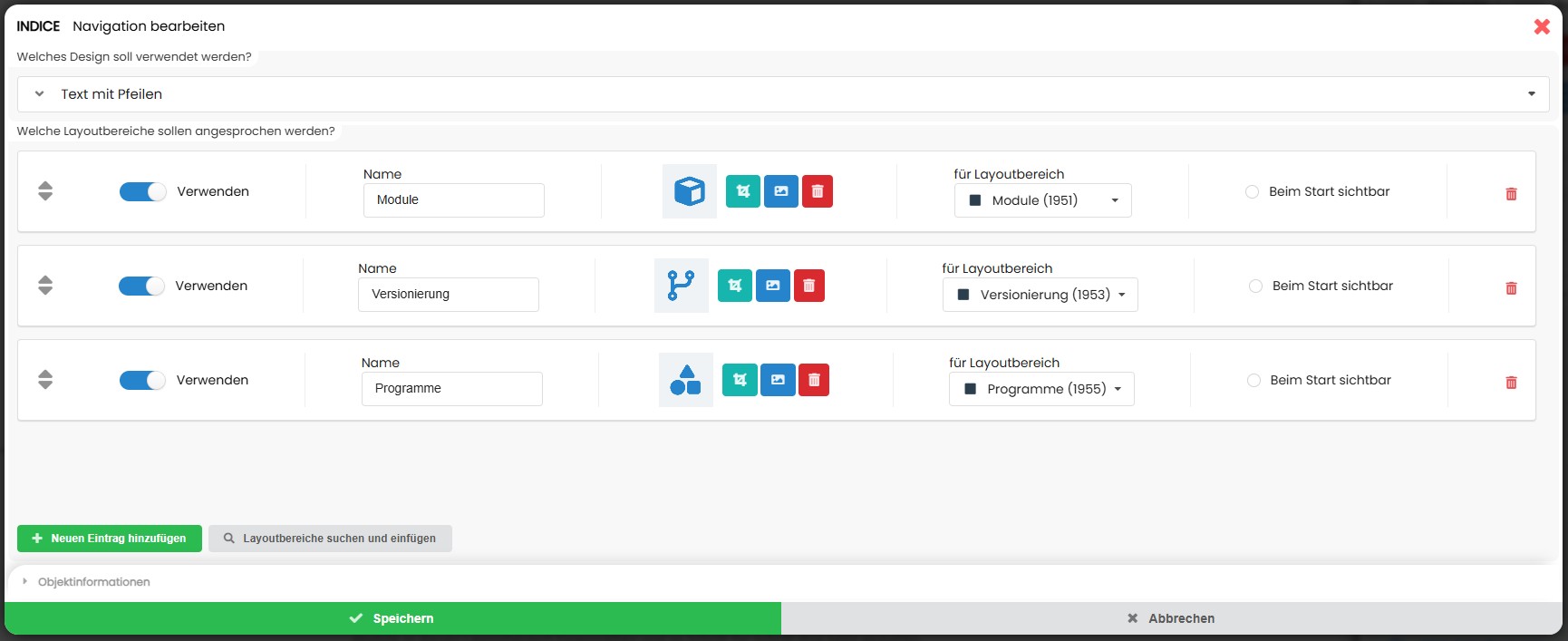
Nachdem das Modul Navigation in einem eigenen Layoutbereich eingefügt wurde, legen Sie im Modul fest, welche Layoutbereiche über die Navigation gesteuert werden und wie diese angesprochen werden.
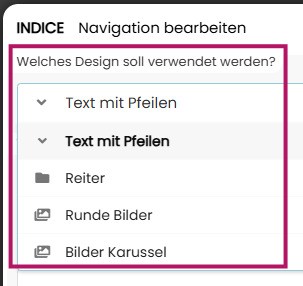
Design der Navigation
Im oberen Bereich des Moduls wählen Sie das grundsätzliche Design der Navigation, z. B. Text mit Pfeilen, Reiter oder Bilderkarussell. Das Design bestimmt ausschließlich die optische Darstellung und Interaktion der Navigation, nicht die Inhalte selbst.
Die einzelnen Designvarianten und ihre Einsatzmöglichkeiten hier.
Die einzelnen Designvarianten und ihre Einsatzmöglichkeiten hier.
Welche Layoutbereiche sollen angesprochen werden
Jeder Eintrag innerhalb des Moduls steht für einen Layoutbereich, dessen Inhalt später per Klick ein- oder ausgeblendet wird. Auch die Reihenfolge kann über die Pfeile ganz links verändert werden.
Verwenden
Mit diesem Schalter aktivieren oder deaktivieren Sie den jeweiligen Navigationseintrag. Deaktivierte Einträge werden nicht in der Navigation angezeigt, bleiben aber im Modul erhalten.
Name
Der hier vergebene Name ist die Beschriftung des Navigationseintrags, die später für Nutzer sichtbar ist. Wählen Sie eine klare, verständliche Bezeichnung. Der Name muss nicht identisch mit dem internen Namen des Layoutbereichs sein.
Bild einfügen
Abhängig vom gewählten Design kann für einen Navigationseintrag ein Bild aus dem Mediapool ausgewählt werden. Diese Auswahl ist nur relevant für Designs, die mit Bildern arbeiten (z. B. Bilderkarussell oder runde Bilder). Bei textbasierten Designs wie "Text mit Pfeilen" oder "Reiter" wird diese Einstellung nicht verwendet und hat keine Auswirkung auf die Darstellung.
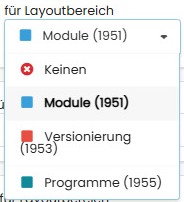
Für Layoutbereich
Hier wählen Sie den konkreten Layoutbereich, der durch diesen Navigationseintrag gesteuert werden soll. Zur Auswahl stehen alle Layoutbereiche, die zuvor (Schritt 1) entsprechend vorbereitet wurden. Der ausgewählte Layoutbereich wird beim Klick auf den Navigationseintrag angezeigt, alle anderen entsprechend ausgeblendet.

???
Beim Start sichtbar
Mit dieser Option legen Sie fest, welcher Layoutbereich beim Laden der Seite initial sichtbar ist. Es sollte in der Regel nur ein Eintrag als „Beim Start sichtbar“ markiert werden, um ein klares Startverhalten zu gewährleisten.

Keine Auswahl bei „Beim Start sichtbar“: Beim Seitenaufruf ist zunächst kein Inhalt geöffnet.

Auswahl eines Eintrags bei „Beim Start sichtbar“: Der zugehörige Layoutbereich wird beim Laden der Seite automatisch angezeigt.

Designvarianten der Navigation
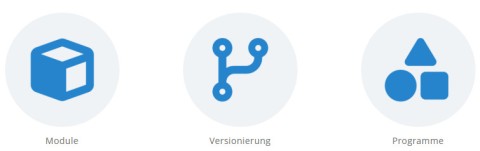
Text mit Pfeilen

Bei diesem Design werden die Navigationseinträge als Text nebeneinander angezeigt. Zu jedem Eintrag gehört ein Pfeilsymbol, das immer sichtbar ist.
Der aktuell aktive Layoutbereich wird dadurch hervorgehoben, dass der Pfeil dunkler dargestellt ist. So ist jederzeit klar erkennbar, welcher Inhaltsbereich gerade geöffnet ist.
Durch Klick auf einen Navigationseintrag wird der zugehörige Layoutbereich eingeblendet, alle anderen Bereiche werden ausgeblendet. Dieses Design eignet sich besonders für übersichtliche, textbasierte Inhalte, bei denen der Fokus auf der klaren Struktur und weniger auf einer bildhaften Darstellung liegt.
Der aktuell aktive Layoutbereich wird dadurch hervorgehoben, dass der Pfeil dunkler dargestellt ist. So ist jederzeit klar erkennbar, welcher Inhaltsbereich gerade geöffnet ist.
Durch Klick auf einen Navigationseintrag wird der zugehörige Layoutbereich eingeblendet, alle anderen Bereiche werden ausgeblendet. Dieses Design eignet sich besonders für übersichtliche, textbasierte Inhalte, bei denen der Fokus auf der klaren Struktur und weniger auf einer bildhaften Darstellung liegt.
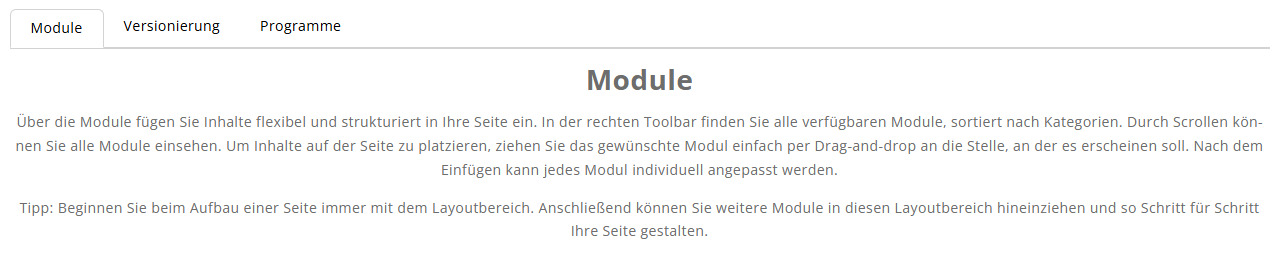
Reiter

Bei diesem Design werden die Navigationseinträge als horizontale Reiter dargestellt. Jeder Reiter steht für einen eigenen Layoutbereich.
Der aktive Reiter ist optisch hervorgehoben, während die übrigen Reiter inaktiv bleiben. Durch einen Klick auf einen Reiter wird der zugehörige Layoutbereich angezeigt, alle anderen Inhalte werden ausgeblendet.
Dieses Design eignet sich besonders für klar getrennte Themenbereiche, bei denen Nutzer schnell zwischen mehreren Inhaltsabschnitten wechseln sollen, ohne die Seite zu verlassen.
Der aktive Reiter ist optisch hervorgehoben, während die übrigen Reiter inaktiv bleiben. Durch einen Klick auf einen Reiter wird der zugehörige Layoutbereich angezeigt, alle anderen Inhalte werden ausgeblendet.
Dieses Design eignet sich besonders für klar getrennte Themenbereiche, bei denen Nutzer schnell zwischen mehreren Inhaltsabschnitten wechseln sollen, ohne die Seite zu verlassen.
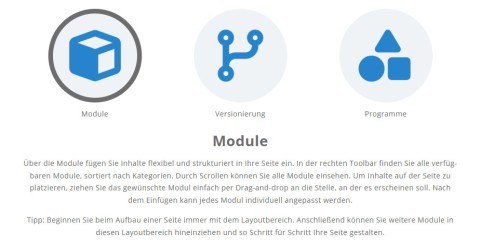
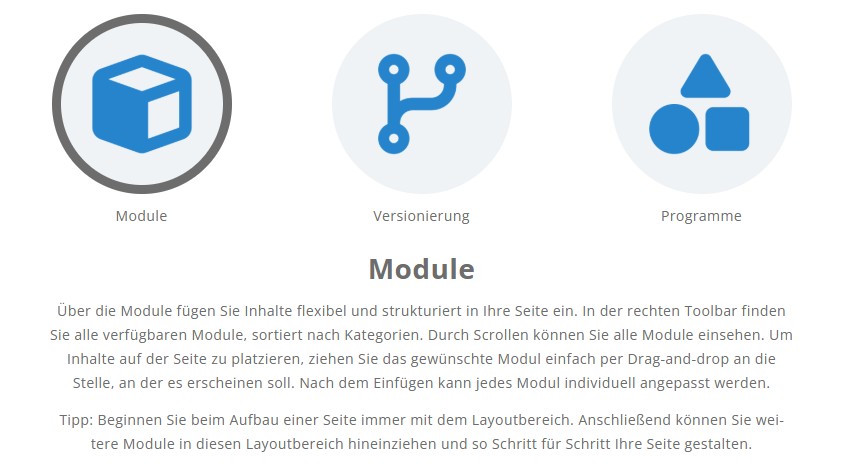
Runde Bilder

Bei diesem Design werden die Navigationseinträge als runde Bildflächen dargestellt. Jeder Kreis steht für einen eigenen Layoutbereich und kann mit einem Bild aus dem Mediapool versehen werden.
Der aktive Layoutbereich ist durch eine deutliche Umrandung hervorgehoben. Mit einem Klick auf ein rundes Bild wird der zugehörige Layoutbereich eingeblendet, alle anderen Inhalte werden ausgeblendet.
Dieses Design eignet sich besonders für visuell geprägte Inhalte, zum Beispiel zur Vorstellung von Bereichen, Personen oder Themen, bei denen Bilder eine zentrale Rolle spielen.
Der aktive Layoutbereich ist durch eine deutliche Umrandung hervorgehoben. Mit einem Klick auf ein rundes Bild wird der zugehörige Layoutbereich eingeblendet, alle anderen Inhalte werden ausgeblendet.
Dieses Design eignet sich besonders für visuell geprägte Inhalte, zum Beispiel zur Vorstellung von Bereichen, Personen oder Themen, bei denen Bilder eine zentrale Rolle spielen.
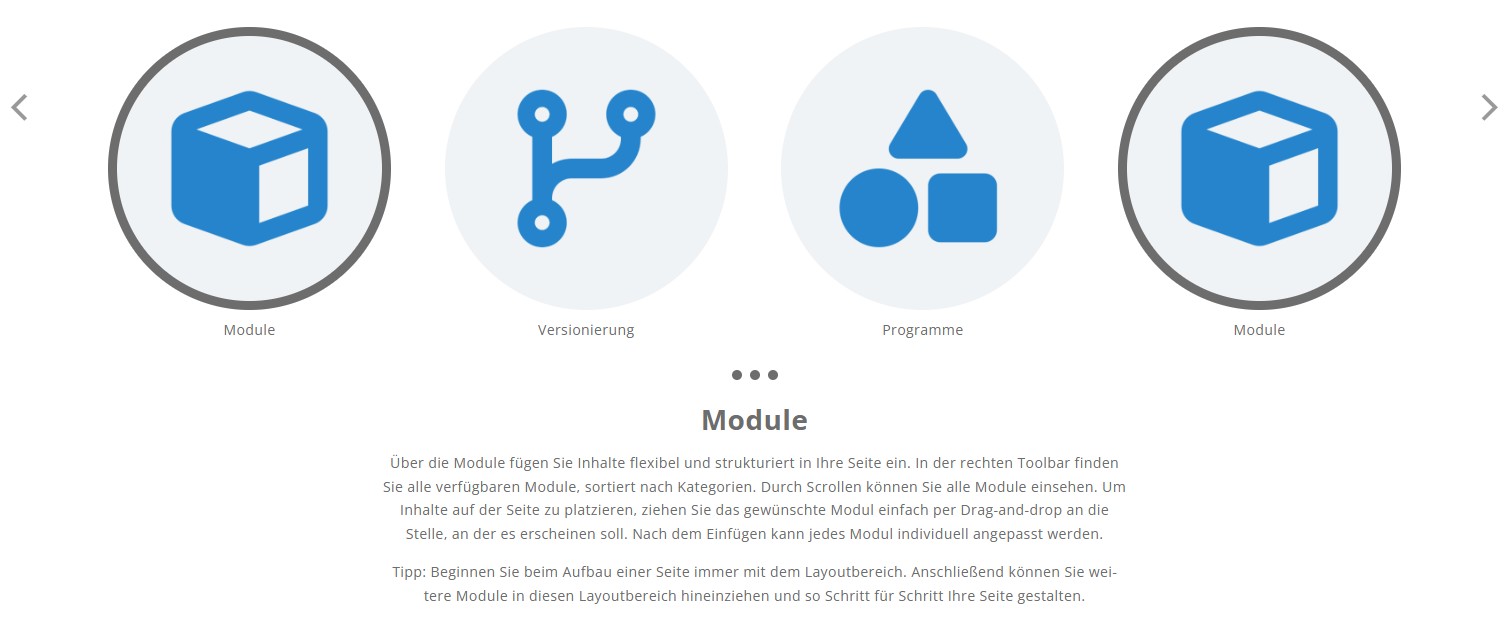
Bilderkarussell

Bei diesem Design werden die Navigationseinträge als horizontales Bilderkarussell dargestellt. Jeder Eintrag besteht aus einem Bild aus dem Mediapool und steht für einen eigenen Layoutbereich.
Die Einträge lassen sich per Pfeilnavigation seitlich durchblättern. Der aktuell aktive Layoutbereich ist optisch hervorgehoben. Mit einem Klick auf ein Bild wird der zugehörige Layoutbereich eingeblendet, während die anderen ausgeblendet bleiben.
Dieses Design eignet sich besonders für größere oder viele Inhalte, zum Beispiel für Ansprechpartner, Produkte oder Themenbereiche, die bildlich dargestellt werden sollen und nicht alle gleichzeitig sichtbar sein müssen.
Die Einträge lassen sich per Pfeilnavigation seitlich durchblättern. Der aktuell aktive Layoutbereich ist optisch hervorgehoben. Mit einem Klick auf ein Bild wird der zugehörige Layoutbereich eingeblendet, während die anderen ausgeblendet bleiben.
Dieses Design eignet sich besonders für größere oder viele Inhalte, zum Beispiel für Ansprechpartner, Produkte oder Themenbereiche, die bildlich dargestellt werden sollen und nicht alle gleichzeitig sichtbar sein müssen.