Der Layoutbereich
Das Modul „Layoutbereich“ ist die Grundlage für das Layout auf jeder Seite. Mit diesem Modul können Sie Inhalte in vordefinierten Layouts/Spalten neben-, unter- und inneinander anordnen. Layoutbereiche können unterschiedlich mit Farben, Bildern/Bildslidern, Videos und mehr gestaltet werden. In den Layoutbereichen können Sie Hintergrundbilder , Schriftfarben und -größe einstellen, Animationen zuweisen und weitere Details geändert werden. Damit ein Layoutbereich besser erkannt wird, erscheint ein kleines blaues Feld mit der Bezeichnung "Layoutbereich". Manche Einstellungen haben besondere Auswirkungen. Dann erscheint ein kleines Icon am linken Fuß eines Layoutbereiches.

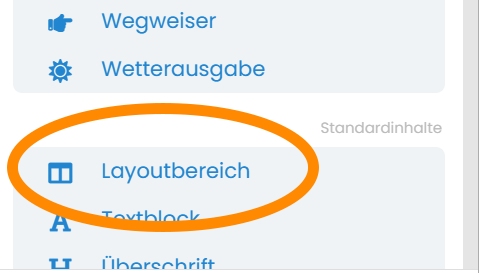
Direkte Zuweisung per drag&drop aus der Toolbar.

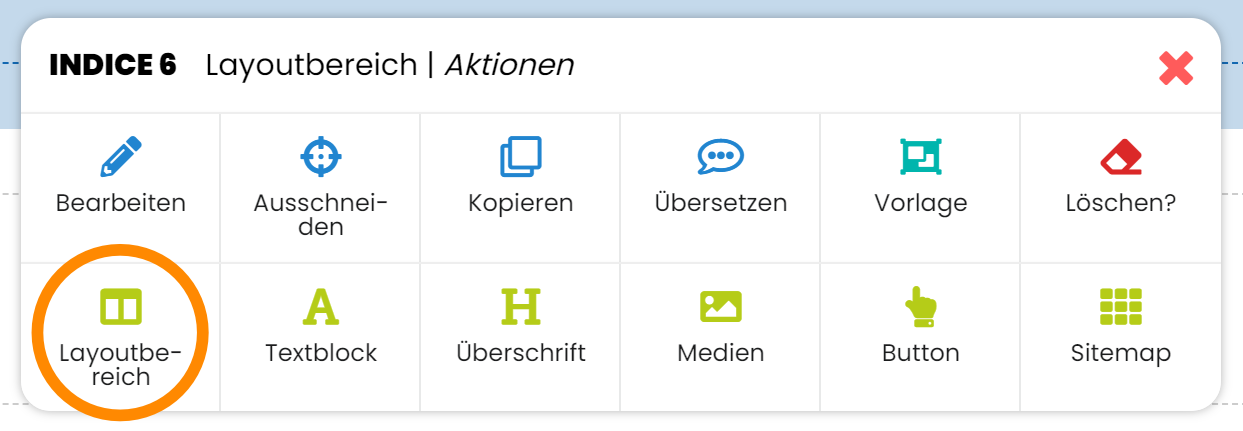
Zuweisung über rechte Maustaste im gewünschten Bereich
Wenn Sie einen Bearbeitungsschritt rückgängig machen wollen, tippen Sie STRG + SHIFT+ Z.
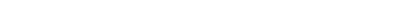
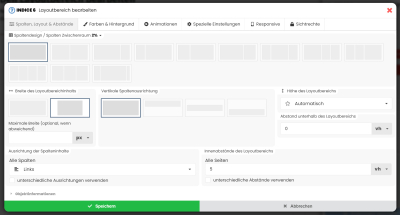
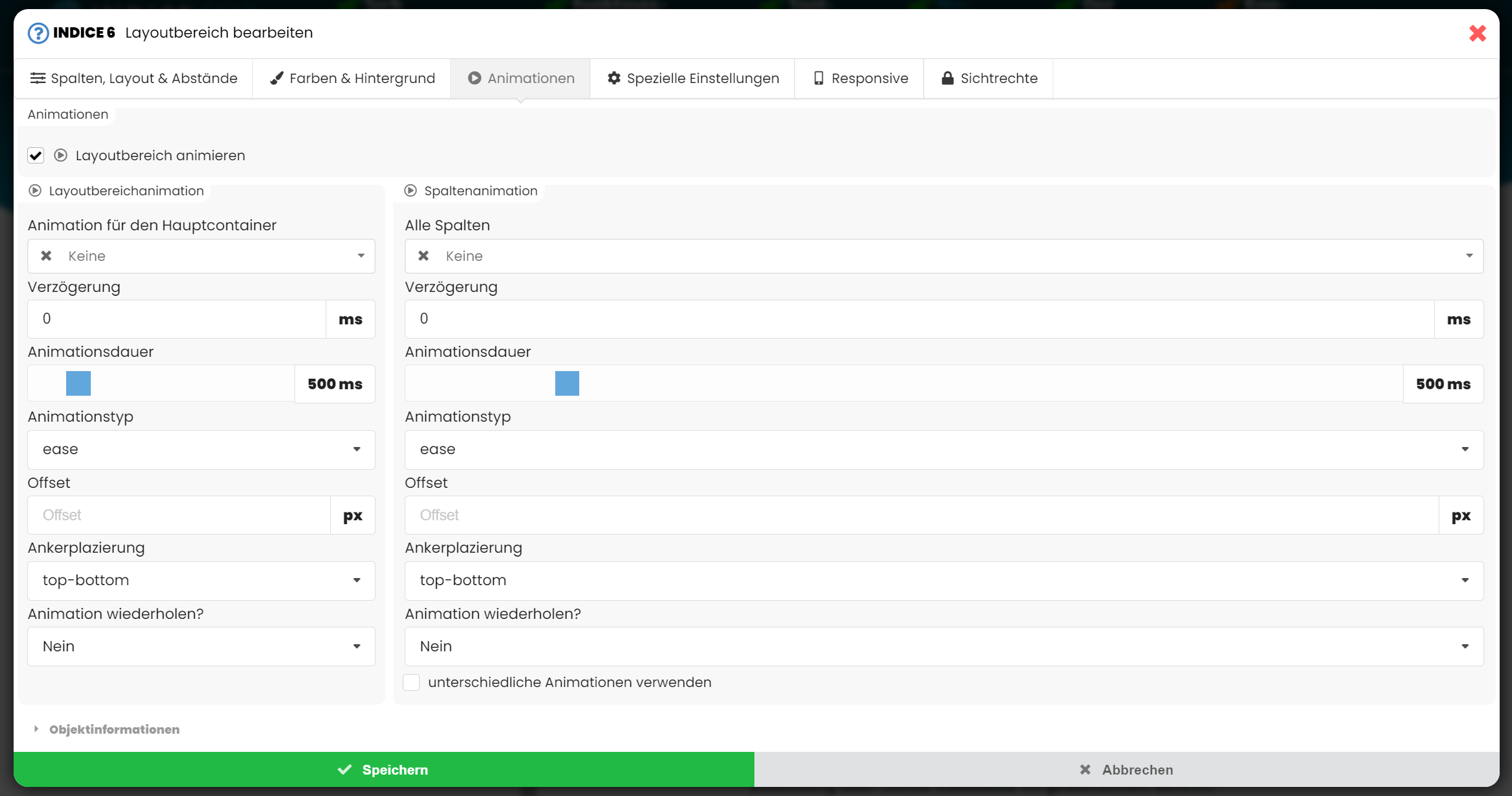
Den Layoutbereich bearbeiten
Nachdem Sie das Modul "Layoutbereich" an die gewünschte Stelle per drag an drop gezogen haben, öffnet sich das Modul, damit Sie weitere Einstellungen vornehmen können.
Einen kopierten Text einfügen
Sie können einen kopierten Text (oder Link) mit dem Shortcut STRG + V in einen Layoutbereich einfügen.
Es öffent sich ein kleines Fenster, mit dem Sie den Text als Überschrift, oder Fließtext einfügen können.
Es öffent sich ein kleines Fenster, mit dem Sie den Text als Überschrift, oder Fließtext einfügen können.

Layoutbereich als Popup verfügbar machen
1. Erstellen Sie einen Layoutbereich, mit Inhalt (Infotexte, Fotos,...) den Sie als Popup anzeigen wollen. Diesen Layoutbereich können Sie direkt auf der Seite des späteren Pupup Buttons anlegen, oder eine extra-Unterseite dafür erstellen (und Sichtbarkeit abschalten).
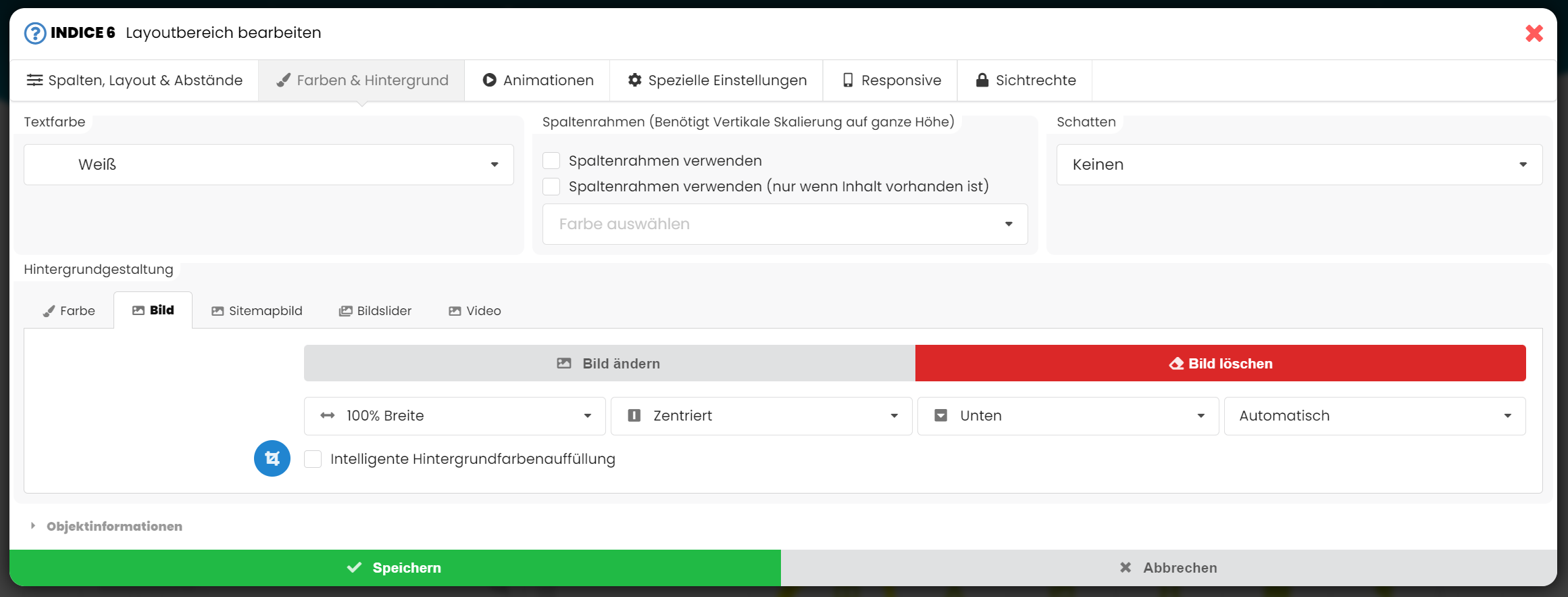
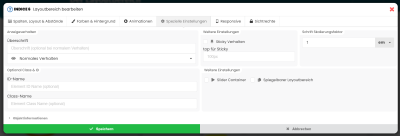
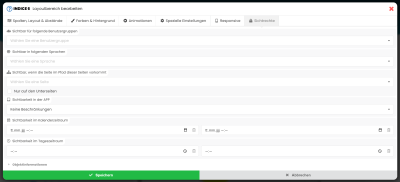
2. Diesen Layoutbereich bearbeiten Sie und gehen auf den Reiter "Spezielle Einstellungen". Hier gebe Sie dem Layoutbereich eine eindeutige Überschrift (z.B. "Unsere Leitwerte"). Dann wechseln Sie direkt darunter von "Normales Verhalten" zu "Als Popup verfügbar machen". Anschließend speichern und schließen.
3. Gehen Sie auf die Seite wo das Popup erscheinen soll und platzieren Sie dort einen Button.
4. Geben Sie dem Button einen Buttontext (z.B. "Leitwerte)
5. Wählen Sie bei Verwendung die Option "Popup öffnen" und wählen das gewünschte Popup, den zuvor erstellten Layoutbereich (im Beispiel "Unsere Leitwerte") aus.
2. Diesen Layoutbereich bearbeiten Sie und gehen auf den Reiter "Spezielle Einstellungen". Hier gebe Sie dem Layoutbereich eine eindeutige Überschrift (z.B. "Unsere Leitwerte"). Dann wechseln Sie direkt darunter von "Normales Verhalten" zu "Als Popup verfügbar machen". Anschließend speichern und schließen.
3. Gehen Sie auf die Seite wo das Popup erscheinen soll und platzieren Sie dort einen Button.
4. Geben Sie dem Button einen Buttontext (z.B. "Leitwerte)
5. Wählen Sie bei Verwendung die Option "Popup öffnen" und wählen das gewünschte Popup, den zuvor erstellten Layoutbereich (im Beispiel "Unsere Leitwerte") aus.