Der Button
Das Modul "Button" ist eine sehr praktische Möglichkeit, um dem Seitenbesucher entweder auf weitergehende Informationen hinzuweisen (interne Verlinkung) oder ihn zu Handlungen zu motivieren (Call-to-action). Beispiele für solche CTA-Buttons sind: "Nehmen Sie jetzt Kontakt zu uns auf." (Link zum Kontaktformular), "Bestellen Sie jetzt" (Link zum Shop), "Hier finden Sie weitere Infos zum Produkt" (Link zur detaillierten Produktseite). Da Sie die Buttons schön gestalten können, fallen sie sehr gut auf und bilden damit wichtige Designelemente auf Ihrer Seite.
Tipp: Call-to-action-Buttons erhöhen die Usability!

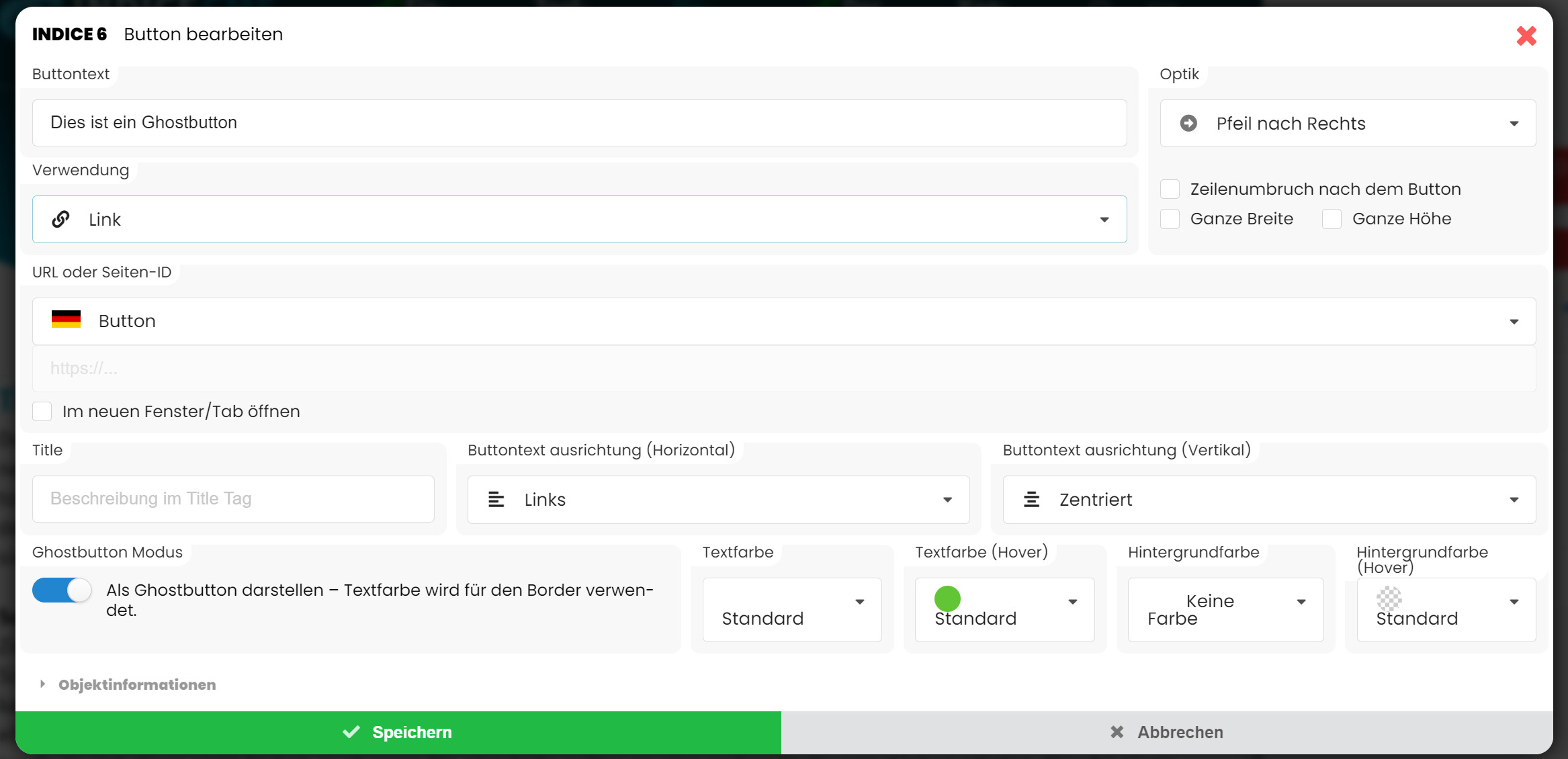
So erstellen Sie einen Button:
Ziehen Sie das Modul "Button" an die gewünschte Position. Geben Sie den Text des Buttons ein (kurz und knapp) und setzten Sie einen Haken, wenn Ihr Button einen Pfeil haben soll. (Hinweis: Ein Pfeil signalisiert sofort, dass der Besucher hier klicken kann. Unterstreicht damit die Funktionalität "call-to-action!) Wohin der Button verlinken soll, können Sie entweder individuell als URL eingeben (auch, um extern zu verlinken) oder Sie gebe die SeitenID ein. Wir empfehlen die Eingabe über die SeitenID, da sich diese nicht ändert, auch wenn Sie eine Seite später an eine andere Stelle verschieben würden. Eine fst eingegebene URL wäre nach dem Verschieben nich mehr funkional! Die optische Darstellung des Buttons können Sie mit Hilfe der Text- und Hintergrundfarben einstellen.
Verwendung:
Ein Ghost-Button ist auf ein Minimum reduziert. Er verzichtet auf Link-Effekte, besitzt keine Hintergrundfarbe und hat nur einen sehr dünnen Rand. (Der Button ist nicht mehr ganz sichtbar, so wie ein Geist)
Ziehen Sie das Modul "Button" an die gewünschte Position. Geben Sie den Text des Buttons ein (kurz und knapp) und setzten Sie einen Haken, wenn Ihr Button einen Pfeil haben soll. (Hinweis: Ein Pfeil signalisiert sofort, dass der Besucher hier klicken kann. Unterstreicht damit die Funktionalität "call-to-action!) Wohin der Button verlinken soll, können Sie entweder individuell als URL eingeben (auch, um extern zu verlinken) oder Sie gebe die SeitenID ein. Wir empfehlen die Eingabe über die SeitenID, da sich diese nicht ändert, auch wenn Sie eine Seite später an eine andere Stelle verschieben würden. Eine fst eingegebene URL wäre nach dem Verschieben nich mehr funkional! Die optische Darstellung des Buttons können Sie mit Hilfe der Text- und Hintergrundfarben einstellen.
Verwendung:
- Ein Link leitet zu einer anderen eigenen oder fremden Seite. Diese können dann auch in einem neuen Fenster geöffnet werden.
- Javascript führt einen onClick Funktionsaufruf aus.
- Ein Pop Up Fenster wird geöffnet.
Ein Ghost-Button ist auf ein Minimum reduziert. Er verzichtet auf Link-Effekte, besitzt keine Hintergrundfarbe und hat nur einen sehr dünnen Rand. (Der Button ist nicht mehr ganz sichtbar, so wie ein Geist)