Das Medien-Modul
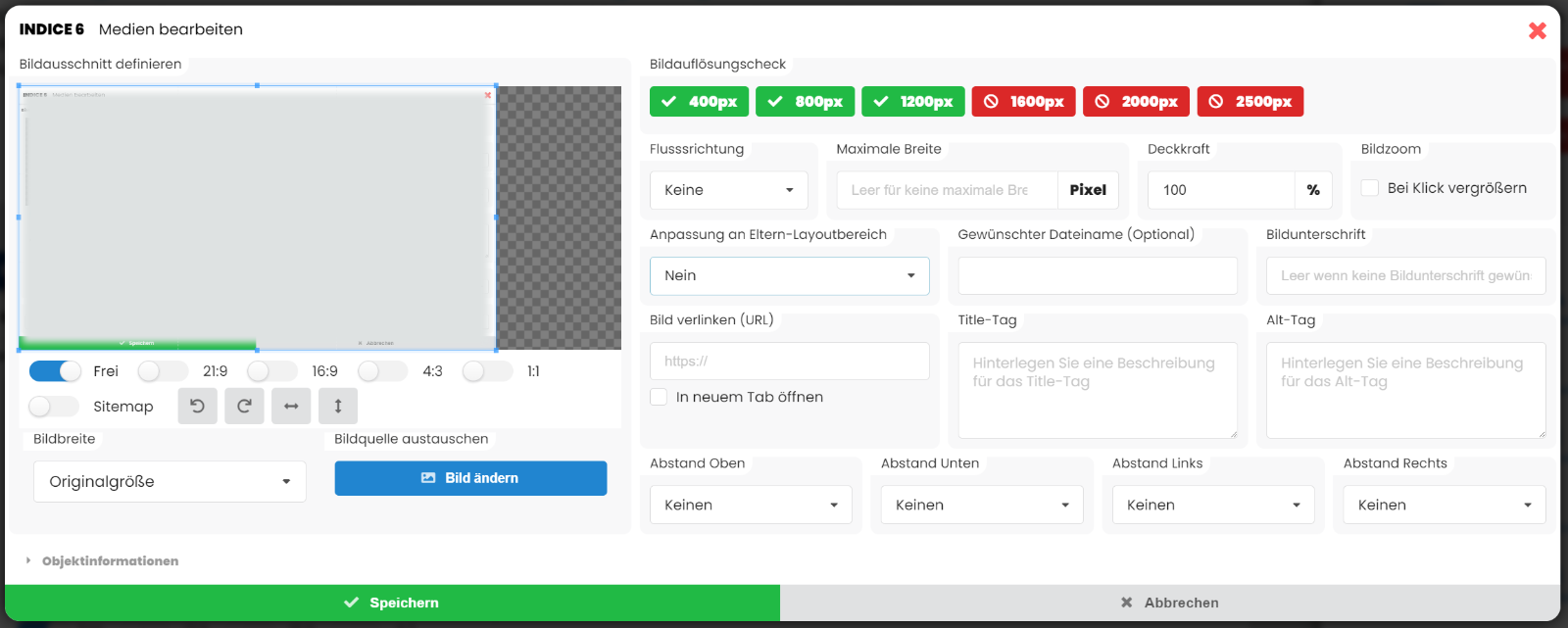
Mit dem Modul "Medien" haben Sie ein mächtiges Modul an der Hand. Sie können viele Einstellungen an ihren Bildern vornehmen, Suchmaschinenrelevante Informationen eintragen, Bildausschnitte wählen (frei oder in bestimmten Seitenverhältnissen), Bildzoom einstellen, Links hinzufügen, uvm. Ein Auflösungscheck zeigt Ihnen dabei, ob die Auflösung des Bildes für die gewünschte Ausgabegröße ausreichend ist.

Zusammen mit dem Programm Mediapool
Das Programm Mediapool ist die Sammelstelle all Ihrer Bilder und Videos, die Sie für Ihre Seite verwenden. Ziehen Sie das Modul "Medien" einfach an die Stelle, wo Sie ein Bild, ein Video oder ein PDF einsetzen möchten und das Fenster mit Ihren bereits hochgeladenen Bildern des Medienpools
öffnet sich. Wählen Sie hier das gewünschte Bild mit einem Klick aus. Möchten Sie ein neues Bild (Medium) einfügen, wählen Sie "Neue Datei einfügen". Sie gelangen so in Ihre eigene Datenstruktur Ihres PC (Explorer) und können dort die gewünschte Datei auswählen und hochladen.
Bildoptimierung
Auch wenn unser IndiceCMS eine automatische Bildoptimierung auf Ihrer Webseite vornimmt, empfehlen wir Ihnen, keine Dateien hochzuladen, die größer als 2 MB sind. Minimieren Sie diese besser vor dem Hochladen herunter. Suchen Sie hierfür in Ihrer Suchmaschine nach "Bilder verkleinern online".
öffnet sich. Wählen Sie hier das gewünschte Bild mit einem Klick aus. Möchten Sie ein neues Bild (Medium) einfügen, wählen Sie "Neue Datei einfügen". Sie gelangen so in Ihre eigene Datenstruktur Ihres PC (Explorer) und können dort die gewünschte Datei auswählen und hochladen.
Bildoptimierung
Auch wenn unser IndiceCMS eine automatische Bildoptimierung auf Ihrer Webseite vornimmt, empfehlen wir Ihnen, keine Dateien hochzuladen, die größer als 2 MB sind. Minimieren Sie diese besser vor dem Hochladen herunter. Suchen Sie hierfür in Ihrer Suchmaschine nach "Bilder verkleinern online".

Ausschnitte festlegen:
Ziehen Sie mit der Maus über das Bild und legen Sie den gewünschten Ausschnitt frei fest. Oder wählen Sie vorab das gewünschte Format/Seitenverhältnis (16:9, 4:3, ...) und ziehen Sie dann das Feld auf den gewünschten Bildausschnitt. Das Bild drehen ist ebenfalls möglich.
Bildbreite:
Legen Sie fest, ob das Bild im Layoutbereich über die gesamte Breite gehen soll oder nicht.
Maximale Breite
Alternativ können Sie eine maximale Pixelbreite bei der Ausgabe angeben. Diese Funktion ist vor allem bei Icons sehr nützlich, damit diese auch sehr klein dargestellt werden können.
Flussrichtung
Soll Text das Bild umfließen, legen Sie hier fest, ob es links, zentriert oder rechts umflossen werden soll. Achtung: Bei dieser Funktion kann es zu Darstellungsproblemen kommen. Daher sollten Sie nach umflossenen Bildern einen Absatz einfügen. (Modul: Absatz)
Gewünschter Dateiname, Title Tag, Alt Tag (Wichtig für die Suchmaschine)
Auch Bilder werden über die Suchmaschinen gefunden. Daher macht die Suchmaschinenoptimierung auch bei Bildern Sinn. Der Dateiname sollte daher möglichst sprechend gewählt sein. Der Alt Tag sowie der Title Tag bestimmen massgeblich, wie gut ein Bild in der Bildersuche gerankt wird.
Alt Tag
Der Alt-Tag (“Alternativer Tag”) wird verwendet, falls Bilder oder Grafiken einmal nicht angezeigt werden. Der hinterlegte Alternativtext beschreibt in kurzen Worten, was auf dem Bild zu sehen ist. Er gehört zu den Meta-Angaben und ist für den User nicht sichtbar. Für die Suchmaschinen ist der Alt Tag extrem wichtig, da er das Ranking bei der (Google) Bildersuche beeinflusst.Screenreader oder Voicebrowser können den Alt Tag vorlesen. Damit ist der Alt Tag wichtige Voraussetzung für eine barrierefreie Seite.
Title Tag
Der Title-Tag eines Bildes ist der Titel, der angezeigt wird, wenn man mit dem Mauszeiger auf dem Bild stehenbleibt. Auch er ist für die Suchmaschinenoptimierung wichtig, damit Google den Inhalt der Seite und des Bildes besser erfassen und genauer indexieren kann.
Ziehen Sie mit der Maus über das Bild und legen Sie den gewünschten Ausschnitt frei fest. Oder wählen Sie vorab das gewünschte Format/Seitenverhältnis (16:9, 4:3, ...) und ziehen Sie dann das Feld auf den gewünschten Bildausschnitt. Das Bild drehen ist ebenfalls möglich.
Bildbreite:
Legen Sie fest, ob das Bild im Layoutbereich über die gesamte Breite gehen soll oder nicht.
Maximale Breite
Alternativ können Sie eine maximale Pixelbreite bei der Ausgabe angeben. Diese Funktion ist vor allem bei Icons sehr nützlich, damit diese auch sehr klein dargestellt werden können.
Flussrichtung
Soll Text das Bild umfließen, legen Sie hier fest, ob es links, zentriert oder rechts umflossen werden soll. Achtung: Bei dieser Funktion kann es zu Darstellungsproblemen kommen. Daher sollten Sie nach umflossenen Bildern einen Absatz einfügen. (Modul: Absatz)
Gewünschter Dateiname, Title Tag, Alt Tag (Wichtig für die Suchmaschine)
Auch Bilder werden über die Suchmaschinen gefunden. Daher macht die Suchmaschinenoptimierung auch bei Bildern Sinn. Der Dateiname sollte daher möglichst sprechend gewählt sein. Der Alt Tag sowie der Title Tag bestimmen massgeblich, wie gut ein Bild in der Bildersuche gerankt wird.
Alt Tag
Der Alt-Tag (“Alternativer Tag”) wird verwendet, falls Bilder oder Grafiken einmal nicht angezeigt werden. Der hinterlegte Alternativtext beschreibt in kurzen Worten, was auf dem Bild zu sehen ist. Er gehört zu den Meta-Angaben und ist für den User nicht sichtbar. Für die Suchmaschinen ist der Alt Tag extrem wichtig, da er das Ranking bei der (Google) Bildersuche beeinflusst.Screenreader oder Voicebrowser können den Alt Tag vorlesen. Damit ist der Alt Tag wichtige Voraussetzung für eine barrierefreie Seite.
Title Tag
Der Title-Tag eines Bildes ist der Titel, der angezeigt wird, wenn man mit dem Mauszeiger auf dem Bild stehenbleibt. Auch er ist für die Suchmaschinenoptimierung wichtig, damit Google den Inhalt der Seite und des Bildes besser erfassen und genauer indexieren kann.
Bilder bündig ausrichten
Wenn Sie Bilder nebeneinander in Spalten anordnen möchten, sollten diese in der gleichen Bildgröße angezeigt werden. Nur wenn alle Bilder im identischen Format/Bildgröße gespeichert wurden, würde dies beim "normalen" Einfügen funtkionieren. Mit IndiceCMS haben Sie nun die Möglichkeit, dies auch bei unterschiedlich großen Bildern durchzuführen:
So gehen Sie vor:
Schritt 1:
Aktivieren Sie in jedem Bild die "Anpassung an Eltern-Layoutbereich". Nach der Bestätigung sehen Sie am oberen rechten Bildrand ein graues Zeichen. Bei Mouseover sagt es Ihnen, dass dieses Bild nun an die vorhandene Größe skaliert wird.
Schritt 2:
Nun sagen Sie dem Layoutbereich, in dem sich die Bilder befinden, dass auch er sich in der Höhe skalieren soll. Hierzu wählen Sie im ersten Register "Spalten, Layout & Abstände" bei "Höhe des Layoutbereiches" die Einstellung "Anpassung an die Eltern-Spalte". Auch der Layoutbereich zeigt nun diese Einstellung mit einem kleinen grauen Zeichen an.
Ergebnis:
Obwohl alle Bilder unterschiedliche Größen und Formate hatten, werden sie jetzt bündig angezeigt. Dazu skalieren sie sich teilweise vom Ausschnitt ein wenig größer.
Aktivieren Sie in jedem Bild die "Anpassung an Eltern-Layoutbereich". Nach der Bestätigung sehen Sie am oberen rechten Bildrand ein graues Zeichen. Bei Mouseover sagt es Ihnen, dass dieses Bild nun an die vorhandene Größe skaliert wird.
Schritt 2:
Nun sagen Sie dem Layoutbereich, in dem sich die Bilder befinden, dass auch er sich in der Höhe skalieren soll. Hierzu wählen Sie im ersten Register "Spalten, Layout & Abstände" bei "Höhe des Layoutbereiches" die Einstellung "Anpassung an die Eltern-Spalte". Auch der Layoutbereich zeigt nun diese Einstellung mit einem kleinen grauen Zeichen an.
Ergebnis:
Obwohl alle Bilder unterschiedliche Größen und Formate hatten, werden sie jetzt bündig angezeigt. Dazu skalieren sie sich teilweise vom Ausschnitt ein wenig größer.
Einfügen von PDF-Dateien
Auch PDF-Dateien lassen sich kinderleicht über das Modu "Medien" einfügen. Hierzu ziehen Sie das Modul an die gewünschte Stelle und fügen die PDF-Datei über "Datei hinzufügen hinzu. Nach dem Hinzufügen der PDF-Datei können Sie die Einstellungen anpassen.
Anzeigename (optional)
Hier können Sie einen alternativen Anzeigenamen eintragen, der ggf. weiterführende Informationen zum PDF enthält. Zur Verdeutlichung: Dateiname hier im Beispiel: corona.pdf, Anzeigename könnte sein: Erfahren Sie hier, welche Corona-Schutzmaßnahmen bei uns gelten.
Anzeigeoptionen
Hier stellen Sie ein, ob die PDF als Download zur Verfügung gestellt werden soll, ob das PDF bei Klick angezeigt oder sogar in einem separaten Fenster geöffnet dargestellt werden soll.
Anzeigename (optional)
Hier können Sie einen alternativen Anzeigenamen eintragen, der ggf. weiterführende Informationen zum PDF enthält. Zur Verdeutlichung: Dateiname hier im Beispiel: corona.pdf, Anzeigename könnte sein: Erfahren Sie hier, welche Corona-Schutzmaßnahmen bei uns gelten.
Anzeigeoptionen
Hier stellen Sie ein, ob die PDF als Download zur Verfügung gestellt werden soll, ob das PDF bei Klick angezeigt oder sogar in einem separaten Fenster geöffnet dargestellt werden soll.
| Typ | Datei | Inhalt | |
|---|---|---|---|
| corona.pdf (50 KB) | Download |