Der Markdown-Editor
Markdown ist eine leichte und benutzerfreundliche Syntax zum Gestalten von Texten/Inhalten. Durch das Editieren entstehen strukturierte Texte. Anhand bestimmter Syntaxzeichen wie #, *, _ kann Text im Web formatiert werden. Auch Bilder und Links können hinzugefügt werden.
Markdown: Allgemeine Textbefehle
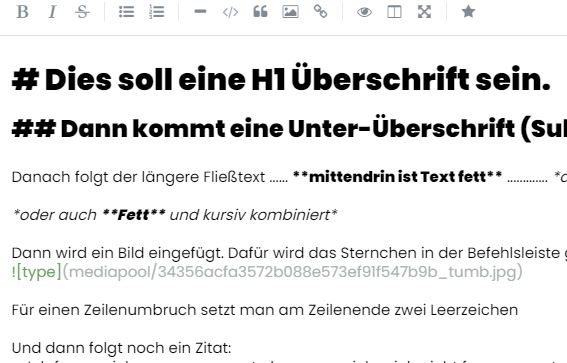
Eingabe mit dem Markdown Editor
Markdown: Allgemeine Textbefehle
- Überschriften markieren Sie mit # am Anfang der Zeile. Die Anzahl der # gibt dabei den Rang der Überschrift an, also # für H1, ### für H3 oder ###### für etwa H6.
- Für Hervorhebungen können Sie Text fett und/oder kursiv schreiben: *Text* oder _Text_ zwischen einfachen * oder _ wird kursiv.
- **Text** oder __Text__ zwischen doppelten * oder _ wird dagegen fett.
- **Und Sie _können_ das auch kombinieren**
- Mit Tilden können Sie Text außerdem ~~durchstreichen~~.
- Zitate oder anderweitig hervorgehobene Textblöcke erstellen Sie, indem Sie die dazugehörigen Textzeilen mit > einleiten.
- Links setzen Sie, indem Sie den [Linktext] in eckige Klammern schreiben und direkt dahinter (www.denLink.de) in runde Klammern setzen. Also [Linktext](www.denLink.de).
Eingabe mit dem Markdown Editor
Mit dem Markdown Editor erstellen Sie strukturierte Texte

So sieht dann die Ausgabe aus:
Dies soll eine H1 Überschrift sein.
Dann kommt eine Unter-Überschrift (Subhead) als H2.
Danach folgt der längere Fließtext ...... mittendrin ist Text fett ............. dann wiederum ist Text kursiv
oder auch Fett und kursiv kombiniert
Dann wird ein Bild eingefügt. Dafür wird das Sternchen in der Befehlsleiste genutzt, welches direkt zum Mediapool verzweigt.
Für einen Zeilenumbruch setzt man am Zeilenende zwei Leerzeichen
Und dann folgt noch ein Zitat:
Ich freue mich, wenn es regnet, dann wenn ich mich nicht freue, regnet es auch.
Und dann folgt noch ein Zitat:
Ich freue mich, wenn es regnet, dann wenn ich mich nicht freue, regnet es auch.

Listen und Aufzählungen funktionieren auch:
- gfstdfggdfg
- fgsdgsdfgsdfgsdf
- dsfgsdfgfsd
- sdfgsdfgsdf
- sdafasdfdsaf
- asdfasdfsdaf
- sdafasdfasdf
- sadfasdf